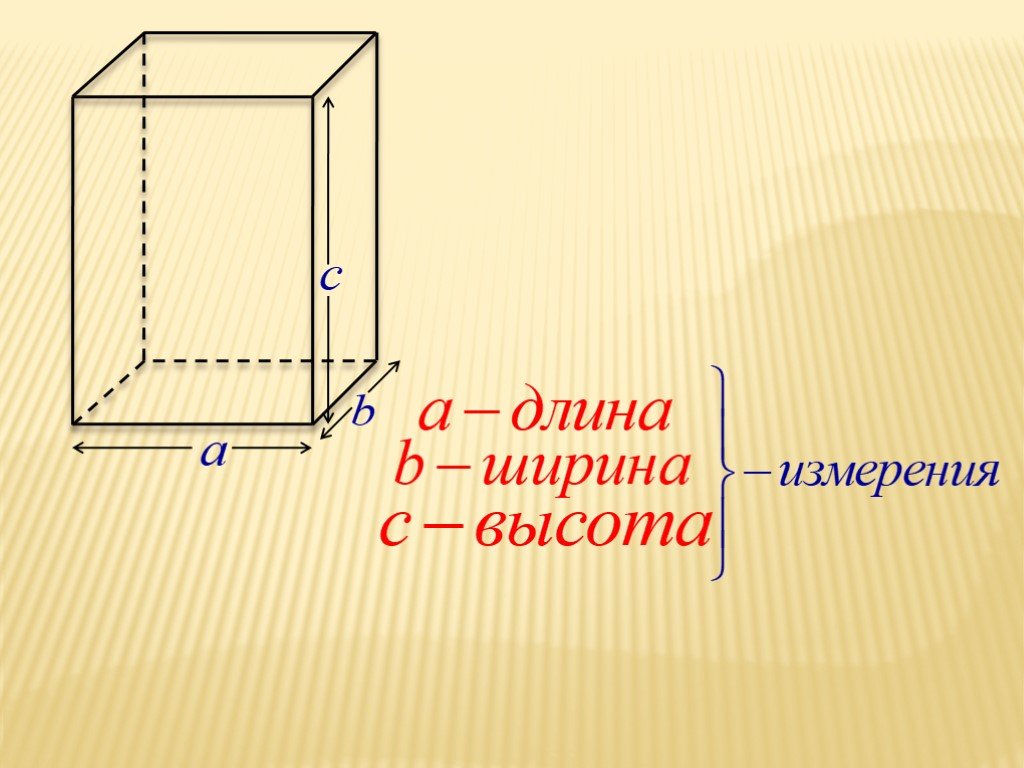
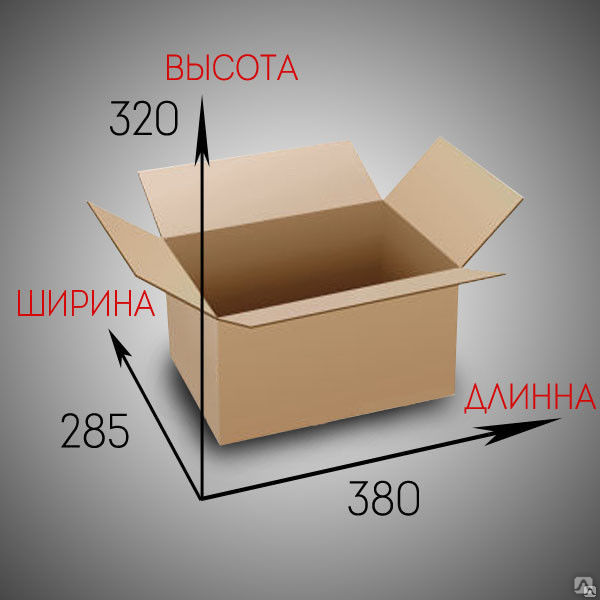
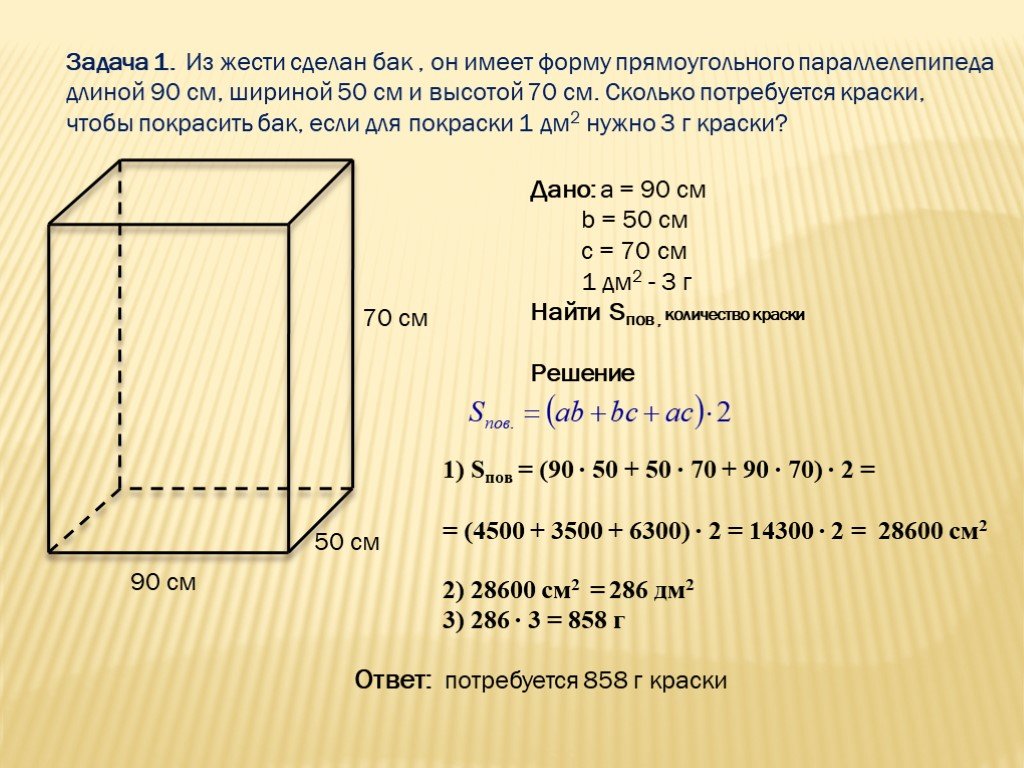
Ширина колеса, высота профиля шин. Таблицы индексов шин.
Например: у Вас на машине стоит колесо размерностью 175/70 R13. По этой таблице определяем высоту профиля Вашей покрышки 175 на 70, получаем 12.2 см. Если Вы хотите поставить шину пошире, а высоту колеса оставить прежней, то выберите по таблице значение близкое к 12.2.
Получаем размер 205/60 R13. Если Вы хотите увеличить размер диска, оставив высоту колеса прежней необходимы следующие расчеты:175/70 R13 профиль этого колеса по таблице 12.2 см, умножаем его на 2 т.к. высота колеса состоит из двух значений профиля 12.2х2=24.4 см. Далее прибавляем размер диска, R13 это 13 дюймов, переводим в см. 13х2.54=33см. Затем складываем два значения 24.4+33=57.4см. это и составляет полную высоту колеса. Теперь, проделав несложные вычисления, Вы поймете, что на машину можно поставить 195/50 R15 или 185/60 R14, у этих размеров высота колеса примерно та же — 57см. Но не следует забывать, что при увеличении ширины шины желательно и увеличивать ширину диска.
| шк | 155 | 165 | 175 | 185 | 195 | 205 | 215 | 225 | 235 | 245 | 255 | 265 | 275 | 285 | 295 | 305 | 315 | 325 |
| вп | ||||||||||||||||||
| 30 | 7. 6 6 |
7.9 | 8.2 | 8.5 | 8.8 | 9.1 | 9.4 | 9.7 | ||||||||||
| 35 | 8.2 | 8.6 | 8.9 | 9.3 | 9.6 | 10 | 10.3 | 10.7 | 11 | 11.4 | ||||||||
| 40 | 8.2 | 8.6 | 9 | 9.4 | 9.8 | 10.2 | 10.6 | 11 | 11.4 | 11.8 | 12.2 | 12.6 | 13 | |||||
| 45 | 8.8 | 9.2 | 9.7 | 10.1 | 10.6 | 11 | 11. 5 5 |
11.9 | 12.4 | 12.8 | 13.3 | 13.7 | 14.2 | 14.6 | ||||
| 50 | 9.8 | 10.2 | 10.7 | 11.2 | 11.7 | 12.2 | 12.7 | 13.2 | 13.7 | 14.2 | 14.7 | 15.2 | 15.7 | 16.2 | ||||
| 55 | 10.2 | 10.7 | 11.3 | 11.8 | 12.4 | 12.9 | 13.5 | 14 | 14.6 | 15.1 | 15.7 | 16.2 | 16.8 | 17.3 | 17.9 | |||
| 60 | 10.5 | 11.1 | 11.7 | 12.3 | 12.9 | 13. 5 5 |
14.1 | 14.7 | 15.3 | 15.9 | 16.5 | 17.1 | 17.7 | 18.3 | 18.9 | 19.5 | ||
| 65 | 10 | 10.7 | 11.4 | 12.6 | 12.8 | 13.3 | 14 | 14.6 | 15.3 | 15.9 | 16.6 | 17.2 | 17.9 | 18.5 | 19.1 | 19.8 | 20.5 | 21.1 |
| 70 | 10.8 | 11.5 | 12.2 | 12.9 | 13.6 | 14.3 | 15 | 15.7 | 16.4 | 17.1 | 17.8 | 18.5 | 19.2 | 19.9 | 20.6 | 21.3 | 22 | 22.7 |
| 75 | 11.6 | 12.4 | 13. 1 1 |
13.9 | 14.6 | 15.4 | 16.1 | 16.8 | 17.6 | 18.4 | 19.1 | 19.9 | 20.6 | 21.4 | ||||
| 82 | 12.7 | 13.5 | 14.3 | 15.2 | 16 | 16.8 | 17.6 | 18.4 | 19.3 | 20 | 20.1 | 21.7 | 22.5 |
шк − ширина колеса, вп − высота профиля
| индекс нагрузки | нагрузка на шину, кг | индекс нагрузки | нагрузка на шину, кг | индекс нагрузки | нагрузка на шину, кг |
| 62 | 265 | 88 | 560 | 114 | 1180 |
| 63 | 272 | 89 | 580 | 1215 | |
| 64 | 280 | 90 | 600 | 116 | 1250 |
| 65 | 290 | 91 | 615 | 117 | 1285 |
| 66 | 300 | 92 | 630 | 118 | 1320 |
| 67 | 307 | 93 | 650 | 119 | 1360 |
| 68 | 315 | 94 | 670 | 120 | 1400 |
| 69 | 325 | 95 | 690 | 121 | 1450 |
| 70 | 335 | 96 | 710 | 122 | 1500 |
| 71 | 345 | 97 | 730 | 123 | 1550 |
| 72 | 355 | 98 | 750 | 124 | 1600 |
| 73 | 365 | 99 | 775 | 125 | 1650 |
| 74 | 375 | 100 | 800 | 126 | 1700 |
| 75 | 387 | 101 | 825 | ||
| 76 | 400 | 102 | 850 | ||
| 77 | 412 | 103 | 875 | ||
| 78 | 425 | 104 | 900 | ||
| 79 | 437 | 105 | 925 | ||
| 80 | 450 | 106 | 950 | ||
| 462 | 107 | 975 | |||
| 82 | 475 | 108 | 1000 | ||
| 83 | 487 | 109 | 1030 | ||
| 84 | 500 | 110 | 1060 | ||
| 85 | 515 | 111 | 1090 | ||
| 86 | 530 | 112 | 1120 | ||
| 87 | 545 | 113 | 1150 |
| индекс скорости | скорость, км/ч | индекс скорости | скорость, км/ч |
| J | до 100 | S | до 180 |
| К | до 110 | Т | до 190 |
| L | до 120 | H | до 210 |
| М | до 130 | V | до 240 |
| N | до 140 | W | до 270 |
| Р | до 150 | Y | до 300 |
| Q | до 160 | VR | свыше 210 |
| R | до 170 | ZR | свыше 240 |
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства
Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства
<div></div>
Получится такой результат:
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:
<div></div>
Получится такой результат:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
<div></div>
Результат будет аналогичен предыдущему примеру:
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div contenteditable="true"> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Что такое длина и ширина? – The Math Doctors
Одно из недавних обсуждений, которое я показывал на прошлой неделе, касалось значения длины, и я обещал рассказать об этом подробнее. Здесь мы рассмотрим некоторые старые вопросы о неоднозначности слов, таких как длина, ширина, глубина и высота.
Является ли длина самым длинным измерением?
Наш первый вопрос из 1999 года:
Что такое длина прямоугольника? Согласно Девятому университетскому словарю Вебстера, длина означает «самое длинное или самое длинное измерение объекта». Значит длина прямоугольника самая длинная сторона независимо от того, является ли она вертикальной или горизонтальной.Правильный?
Мы увидим, что «длина» достаточно ясна; это другие слова, используемые с ним, которые вызывают проблемы.
Я ответил, сославшись на предыдущий вопрос, который был более тонким, чем этот:
Привет, Херб. Да, я думаю, ты прав. Так случилось, что я только несколько недель назад обсуждал этот вопрос с учителем, где сложно было разобраться со словом « ширина ». Вас может заинтересовать следующая информация. Вот что мы сказали:
Большая часть того, что следует далее, будет состоять из предыдущих рассуждений.
Длина и ширина: противоречивые значения
Уважаемый доктор Математика! Я учитель математики в шестом классе, и сейчас мы изучаем пропорции. Два дня назад в домашнем задании учащимся были даны задачи, связанные с этим понятием, причем в трех вопросах учащимся предлагалось написать отношений ширины к длине на трех разных прямоугольниках. Короткие стороны двух прямоугольников шли справа налево, а длинные стороны поднимаются и опускаются ; в третьем прямоугольнике короткие стороны идут вверх и вниз, а длинные стороны идут справа налево .Ответы на задачи в «Руководстве для учителя» дали такие ответы: ширина всегда была короткой стороной , а длина всегда была длинной стороной. Однако в инструкциях об этом не упоминалось, поэтому многие ученики написали неправильные ответы; они пытались оставаться последовательными, используя идею о том, что ширина всегда «поперек», или слева направо. Наш вопрос: если в инструкции не ясно, как можно судить, где ширина, а где длина? Я опросил всех учителей математики в нашем здании, и единого мнения нет. Некоторые говорят, что короткая сторона — это всегда ширина, а длинная сторона — это всегда длина, независимо от того, «слева направо» или «сверху вниз». Другие говорят, что все наоборот. Третьи говорят, что это зависит от ситуации. Помощь! Есть ли на это окончательный ответ? Существует ли строгое определение ширины и длины двухмерных объектов? С нетерпением ждем вашего ответа.... :) Искренне, Шестой классеры миссис Флетчер
Вот интерпретация книги, где ширина всегда является более короткой стороной:
, и вот что некоторые студенты думали, где ширина всегда горизонталь английский замечательный! Это сильно упрощает математику. ..
Я посмотрел в своем словаре ширина , и он говорит: «Измерение размера чего-то из из стороны в сторону ; размер чего-либо с точки зрения его ширины». (b) Измерение протяженности чего-либо от сзади до спереди в отличие от его ширины или высоты».
..
Я посмотрел в своем словаре ширина , и он говорит: «Измерение размера чего-то из из стороны в сторону ; размер чего-либо с точки зрения его ширины». (b) Измерение протяженности чего-либо от сзади до спереди в отличие от его ширины или высоты».
Но что значит «из стороны в сторону»? Вот в чем вопрос!
Внешний вид
Это дает мне два взгляда на это. я могу взять из стороны в сторону "со ссылкой на его положение ( с моей точки зрения ), и используйте определение (b) для длины, чтобы сказать, что длина - это то, что не является шириной, поэтому я
+---------------------------------+
| | л
| | е
| | н
| | г
| | т
| | час
| |
+---------------------------------+
ширина
Однако мне это не нравится; кажется странным, что длина одновременно короткая и вертикальная! Если я хочу, чтобы "ширина" означала поперечник, я использую "высоту", а не длину, для другого измерения.
… вот так:
Иногда формальные определения противоречат нашему естественному смыслу; первое предназначено для описания второго, потому что английский язык начинается с его носителей, а не с лексикографов! И это может быть очень тяжело.
Ключевая идея, я думаю, заключается в том, что когда мы используем «длину» и «высоту» вместе, мы подразумеваем, что смотрим на это со своей точки зрения, с фиксированными «вверху и внизу» по сравнению с «левым и правым». Когда мы используем «длину» и «ширину» вместе, мы, вероятно, имеем в виду что-то другое:
Внутренняя перспектива
Или я могу использовать определение (а) длины, чтобы означать, что я должен смотреть на это с его СОБСТВЕННОЙ точки зрения , длина представляет собой длинное измерение (от головы до хвоста, если бы это было животное ) и шириной "из стороны в сторону" по собственной длине :
+---------------------------------+
| |
| | ж
| | я
| | г
| | т
| | час
| |
+---------------------------------+
длина
Если это вертикально, оба подхода согласуются. Если нет, то у нас путаница.
Если нет, то у нас путаница. То есть мы бы не возражали против этого в любом случае:
+------------------+
| |
| |
| | л
| | е
| | н
| | г
| | т
| | час
| |
| |
+------------------+
ширина Здесь нет коллизии.
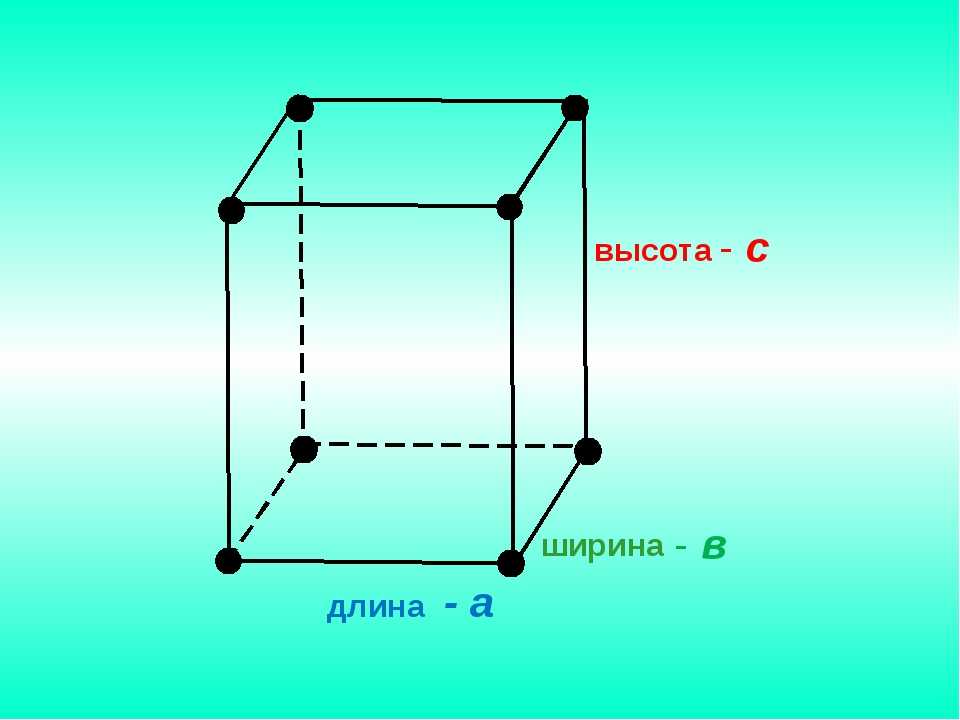
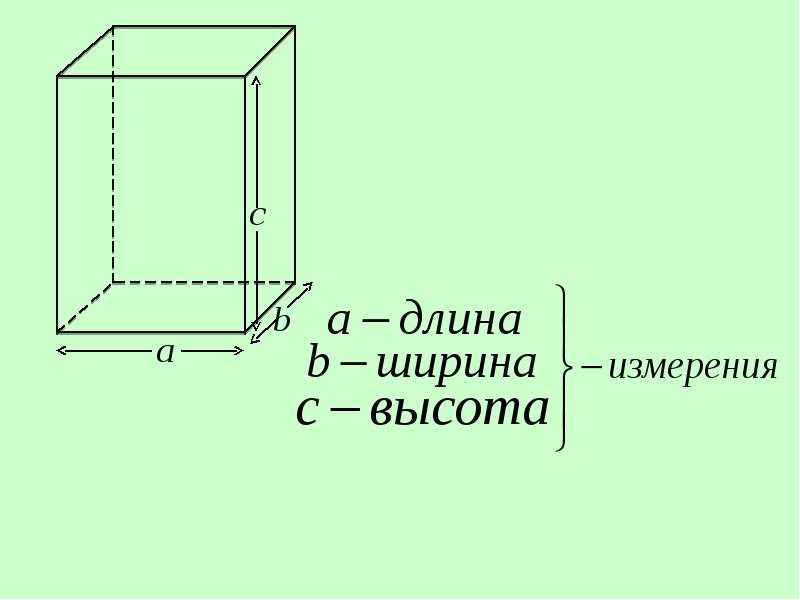
Переход к трем измерениям
Самый плохой случай - в трех измерениях. Имеет ли прямоугольная призма высоты, ширины и длины, или ширины, или глубины, или — как вы называете размер спереди назад? У нас нет действительно хороших слов для этого.
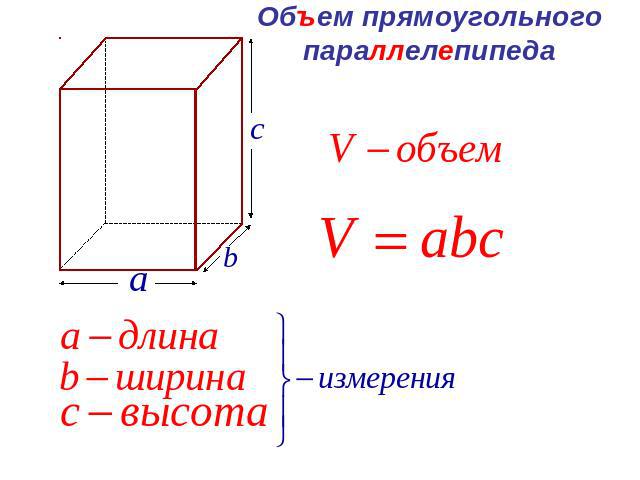
В книге Эрика Вайсштейна «Мир математики» даны определения длины, глубины, высоты и ширины:
Длина (размер)
самое длинное измерение трехмерного объекта.
Глубина (размер)
Глубина ящика равна горизонтали на расстоянии от
спереди назад (обычно не обязательно определяется как
быть меньше ширины, горизонтальное расстояние
из стороны в сторону). Высота
Вертикальная длина объекта сверху вниз.
Ширина (размер)
Ширина коробки равна горизонтальному расстоянию от
из стороны в сторону (обычно определяется как больше чем
глубина, горизонтальное расстояние спереди назад).
Это предполагает предпочтение абсолютного направления (с нашей точки зрения), а не использование большего или меньшего измерения для определения ширины, а также предпочтение высоты/ширины/глубины для трех измерений. Опять же, я не знаю, является ли это общепринятым определением, но я склонен согласиться с тем, что ширина горизонтальная , высота вертикальная , и длина не должны использоваться в сочетании с ними; но когда длина и ширина используются вместе, имеет смысл использовать длину как длинное измерение.
Высота
Вертикальная длина объекта сверху вниз.
Ширина (размер)
Ширина коробки равна горизонтальному расстоянию от
из стороны в сторону (обычно определяется как больше чем
глубина, горизонтальное расстояние спереди назад).
Это предполагает предпочтение абсолютного направления (с нашей точки зрения), а не использование большего или меньшего измерения для определения ширины, а также предпочтение высоты/ширины/глубины для трех измерений. Опять же, я не знаю, является ли это общепринятым определением, но я склонен согласиться с тем, что ширина горизонтальная , высота вертикальная , и длина не должны использоваться в сочетании с ними; но когда длина и ширина используются вместе, имеет смысл использовать длину как длинное измерение. Это немного тоньше, чем словари.
Сводка
Другими словами, , когда длина используется , это должно быть длинное измерение, а положение не имеет значения; когда длина не указана , все размеры указаны относительно нашей точки зрения, а относительные размеры не имеют значения.Я думаю, что постановка задачи была плохо сформулирована, и ее следовало уточнить, но их интерпретация имеет наилучший смысл. В частности, говоря о форма прямоугольника, правильно игнорировать положение и запросить отношение его длинного размера к его короткому, так как это помогает нам распознавать похожие прямоугольники. Это было бы еще яснее, если бы один из трех прямоугольников был наклонен на 45 градусов!
Этот последний комментарий важен: Формы не зависят от ориентации , что также упоминалось здесь:
Что такое алмаз?
Что касается того, как вы должны судить о таких вещах, когда они вам не говорят - каждому свое. Одной из вещей, которым учит нас математика, является важность ясности языка и необходимость добавления дополнительных слов или специальных определений, чтобы прояснить то, что английский язык оставляет неясным. Я бы не стал считать неправильным тех, кто принял ширину за горизонталь (я, вероятно, был бы одним из них, прежде чем додуматься до этого), но я думаю, что это должно быть памятным уроком для всех вас.Мне нравится видеть такого рода аргументы, потому что вы не можете действительно проиграть!
Определения и контекст
Миссис Флетчер ответила: Большое спасибо за всю эту информацию! Вообще-то я сказал студентам (видимо неправильно), что при отсутствии ясности лично я бы предположил, что ширина горизонтальна, а длина... ну... другая.... :) Я использовал пример дверного проема в класс, над которым есть окно. Дверь выше, чем «широка» (ну вот опять), и мне пришло в голову, что если кто-то попытается внести в комнату что-то, что не помещается горизонтально, мы назовем этот предмет слишком «широким». " Имея это в виду, окно в верхней части двери по горизонтали длиннее, чем по вертикали, но поскольку дверь под ним имеет такой же размер по горизонтали, отсюда следует, что окно «шире, чем в длину». Опять же, мы предполагаем, что слова «высота» в данный момент нет в словаре. Я запутал вас всем этим? Мне кажется, что когда у нас есть только два слова, чтобы выразить свою точку зрения, это «ширина» и «длина», мы должны придумать одно определение, которое работает для всех случаев.Я просто, естественно, использовал тот, где что-то не проходит через дверь, потому что она слишком «широкая». Имея это в виду, «ширина» окна вверху больше, чем его длина. Или что-то вроде того. В любом случае, спасибо за помощь... мы напишем снова, когда у нас будет еще один для вас... дети могут их придумать, не так ли? Удачи! Миссис Флетчер
Теперь мне приходит в голову, что помещение объекта в окно зависит от его ширины , в смысле более узкого измерения , что и ограничивает его: если самое узкое измерение не может вместиться, то ничто не может. Если бы только длина была слишком велика, можно было бы просто повернуть ее… что укладывается в следующее.
Я ответил:
Вы прекрасно иллюстрируете важность контекста в языке. Как я уже сказал, прежде чем тщательно все обдумать, я бы присоединился к вам в предположении, что ширина означает горизонталь; и, конечно же, в контексте предмета, входящего в дверь, или описания окна, это было бы совершенно правильно.В этих контекстах положение прямоугольника фиксировано , и кажется, что позиционное определение ширины имеет приоритет в этом случае. Ширина как узкое измерение применима только в тех случаях, когда сам объект является системой отсчета, где он мыслится как подвижный и находится в центре нашего внимания. На странице абстрактных прямоугольников нет никаких подсказок, которые могли бы сказать нам, в каком направлении двигаться, поэтому я думаю, что оба варианта верны. В математике мы стараемся избегать зависимости слов от контекста, поэтому в более сложных областях мы очень тщательно определяем специальные термины. В элементарной математике у нас нет свободы выбора собственных терминов, особенно когда мы имеем дело с реальными приложениями, поэтому мы должны быть еще более осторожными.
Здесь возникают проблемы со «словными задачами», когда используются реальные ситуации и формулировки, и приходится переводить их в математические термины.
Интересно, что даже дети естественным образом стремятся к постоянству.Иногда единственный способ сделать это — принять произвольное соглашение; но чтобы сделать это соглашением, мы должны поделиться им с другими. Ваш класс стал образцом математического сообщества, ищущего способы определения терминов для ясного общения. Я люблю это! Спасибо за интересный вопрос по математике/языку - мне нравится такая тема.
Я закрыл ответ 1999 года:
Возможно, это намного больше, чем вы хотели, Херб, так как ваш вопрос был о длине, а не о ширине, но это предполагает некоторую сложность языка.
Когда это не имеет значения
В 2002 году мы получили аналогичный вопрос, который был добавлен на эту страницу:
Всегда ли более длинная сторона прямоугольника считается длиной , так что по умолчанию короче сторона всегда считается ширина ? Или это произвольно, то есть длина может быть как короткой, так и длинной стороной?
Я ответил, используя другой словарь:
Привет, мистер ЛеРоссиньоль.Собственно говоря, в английском языке «длина» означает либо самое длинное -е измерение, либо -е первичное -е измерение в каком-то другом смысле. Вот часть определения из моего словаря American Heritage: 2.а. Измерение степени чего-либо вдоль его наибольшего измерения . б. Измерение степени чего-то из спереди назад как отличается от его ширины или высоты. Но поскольку в английском языке отсутствует общее слово, не относящееся к относительному размеру или ориентации, в математике мы часто используем «длину и ширину» без какого-либо различия . Например, в формуле площади прямоугольника не имеет значения, что больше, поэтому «l» и «w» в моем сознании — это просто произвольных меток для двух измерений.
Часто это лучший ответ: не беспокойтесь об этом! (Конечно, это не сработает для проблемы отношения.)
Высота, длина, ширина и глубина
Вот еще вопрос, от 2003 года, по поводу 3-х мерной формы выпуска:
Длина или ширина? Не могли бы вы объяснить разницу между высотой, длиной, шириной и глубиной? Например, если бы вы измеряли дверь, как бы вы обозначили каждое измерение? Он всегда одинаков для каждой вещи? Например, мой брат говорит, что самое длинное измерение — это длина, но мой учитель объяснил это не так.Мои родители говорят о глубине, а мой учитель говорит о ширине.
Доктор Ян ответил:
Привет, Келси!
Это может быть не то, что вы хотите услышать, но в реальном мире эти имена назначаются несколько произвольно .
Обычно ' высота ' означает вертикальное расстояние... но если вы повернете что-то на бок, вы все равно можете использовать "высоту" для обозначения измерения, которое _будет_ находиться вверху в нормальной ориентации . (Например, если ваш рост составляет 5 1/2 фута, и вы ложитесь, мы все равно будем говорить, что ваш рост составляет 5 1/2 фута.)
Если вы смотрите на что-то спереди, вы, вероятно, обозначите размеры следующим образом:
+---------------+
//|
// +
// / ч
// / т
/ / / п
+---------------+ / е
высота | |/ д
+---------------+
ширина
Но что, если это бассейн ? Тогда я бы назвал это
+---------------+
//|
// +
// / ч
// / т
/ / / г
// / п
+---------------+ / е
глубина | |/ л
+---------------+
ширина
потому что такое использование «глубины» кажется более естественным. (Когда мы спрашиваем «Насколько глубок ваш бассейн?», мы имеем в виду в вертикальном направлении.) Кроме того, я бы, вероятно, назвал его таким образом, если это просто open box , почти по той же причине. (Если я собираюсь складывать вещи в коробку, я укладываю их на некоторую «глубину».)
(Когда мы спрашиваем «Насколько глубок ваш бассейн?», мы имеем в виду в вертикальном направлении.) Кроме того, я бы, вероятно, назвал его таким образом, если это просто open box , почти по той же причине. (Если я собираюсь складывать вещи в коробку, я укладываю их на некоторую «глубину».) Это смена точки зрения в другом смысле!
Если бы я смотрел на дверь , используйте « высота » или «длина» для обозначения вертикального размера (обычно, но не обязательно, самый большой размер - некоторые двери гаража или конюшни шире, чем в высоту). ), ' ширина ' для обозначения горизонтального размера и ' глубина ', чтобы обозначить измерение, вдоль которого я смотрю (то, которое идет от меня через дверь). Но, как я уже сказал, они произвольны. Вы можете задать себе один вопрос: что произойдет, если вы поменяете имена местами? Ответ: вообще ничего. Объект остается прежним, и работают все те же формулы .Поскольку нет никакой разницы, как вы их называете, нет причин зацикливаться на именах, не так ли?
Опять же, это не имеет значения с точки зрения математики (например, для нахождения объема), только с точки зрения описания.
В общем,
Я также почти одновременно ответил, ссылаясь на приведенное выше обсуждение:
Привет, Келси.
Вы можете найти обсуждение (слишком длинное!) всех этих слов здесь:
Что такое длина в прямоугольнике?
http://mathforum.org/library/drmath/view/57801.html
Я бы измерил высоту по вертикали и ширину по горизонтали, в случае двери. Толщину двери можно было бы назвать ее глубиной, но в данном случае "толщина" была бы понятнее.
Для двери, поскольку высота является самым длинным измерением, я не могу назвать это шириной или глубиной! Это было что-то кроме двери?
Обычно мы используем " длина "для самого длинного размера , но, как в нашем примере, иногда имеет значение не относительная длина, а ориентация (горизонтальная или вертикальная). Но это действительно английский вопрос, а не математический. Я предпочел бы использовать язык, который не заставлял бы нас искажать слова, как здесь; но другие языки, вероятно, имеют другие проблемы.
Но это действительно английский вопрос, а не математический. Я предпочел бы использовать язык, который не заставлял бы нас искажать слова, как здесь; но другие языки, вероятно, имеют другие проблемы. Я предполагаю, что Келси хотел сказать, что толщина может быть названа глубиной или шириной.
И, да, у других языков определенно другие проблемы! Но общение везде затруднено.
CSS Высота, ширина и максимальная ширина
❮ Предыдущий Далее ❯
Свойства CSS height и width используются для установки
высота и ширина элемента.
Свойство CSS max-width используется для установки максимальной ширины элемента.
Этот элемент имеет высоту 50 пикселей и ширину 100%.
Попробуйте сами »
CSS Установка высоты и ширины
Свойства height и width используются для установки
высота и ширина элемента.
Свойства высоты и ширины не включают отступы, границы или поля. Он устанавливает высоту/ширину области внутри отступов, границ и полей. элемент.
Значения высоты и ширины CSS
Свойства height и width может принимать следующие значения:
-
авто— это значение по умолчанию. Браузер вычисляет высоту и ширину -
длина— Определяет высоту/ширину в пикселях, см, и т.д. -
%— Определяет высоту/ширину в процентах от содержащий блок -
начальный— Устанавливает высоту/ширину на свои значение по умолчанию -
наследуют— высота/ширина будут унаследовано от родительского значения
Высота и ширина CSS Примеры
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
Установите высоту и ширину элемента
div {
height:
200 пикселей;
ширина: 50 %;
фоновый цвет: голубой;
}
Попробуй сам »
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
Установите высоту и ширину другого элемента
div {
высота:
100 пикселей;
ширина: 500 пикселей;
фоновый цвет: голубой;
}
Попробуй сам »
Примечание: Помните, что свойства height и width не включают отступы, границы,
или поля! Они устанавливают высоту/ширину области внутри заполнения, границы,
и поля элемента!
Установка максимальной ширины
Свойство max-width используется для установки максимальной ширины элемента.
max-width может быть указан в значениях длины , таких как px, cm и т. д., или в процентах (%) от
содержащий блок, или не установлен ни на один (это
по умолчанию. Означает, что максимальной ширины нет).
Проблема с Использование Совет: Перетащите окно браузера на ширину менее 500 пикселей, чтобы увидеть разницу между
два дива! Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей. Примечание: Если вы по какой-то причине Этот элемент div { Попробуй сам » Установка высоты и ширины элементов 
max-width вместо этого в этой ситуации улучшит обработку браузером маленьких окон. ширина свойство и свойство max-width для того же элемента и значение ширина свойство больше, чем
свойство max-width ; в max-width свойство будет использоваться (и свойство ширины будет игнорироваться). Пример
максимальная ширина: 500 пикселей;
высота:
100 пикселей;
фоновый цвет: голубой;
} Попробуйте сами — примеры
В этом примере показано, как установить высоту и ширину различных элементов.

 Правильный?
Правильный?  Ответы на задачи в «Руководстве для учителя» дали такие ответы: ширина всегда была короткой стороной , а длина всегда была длинной стороной. Однако в инструкциях об этом не упоминалось, поэтому многие ученики написали неправильные ответы; они пытались оставаться последовательными, используя идею о том, что ширина всегда «поперек», или слева направо.
Наш вопрос: если в инструкции не ясно, как можно судить, где ширина, а где длина? Я опросил всех учителей математики в нашем здании, и единого мнения нет. Некоторые говорят, что короткая сторона — это всегда ширина, а длинная сторона — это всегда длина, независимо от того, «слева направо» или «сверху вниз». Другие говорят, что все наоборот. Третьи говорят, что это зависит от ситуации.
Помощь! Есть ли на это окончательный ответ? Существует ли строгое определение ширины и длины двухмерных объектов? С нетерпением ждем вашего ответа.... :)
Искренне,
Шестой классеры миссис Флетчер
Ответы на задачи в «Руководстве для учителя» дали такие ответы: ширина всегда была короткой стороной , а длина всегда была длинной стороной. Однако в инструкциях об этом не упоминалось, поэтому многие ученики написали неправильные ответы; они пытались оставаться последовательными, используя идею о том, что ширина всегда «поперек», или слева направо.
Наш вопрос: если в инструкции не ясно, как можно судить, где ширина, а где длина? Я опросил всех учителей математики в нашем здании, и единого мнения нет. Некоторые говорят, что короткая сторона — это всегда ширина, а длинная сторона — это всегда длина, независимо от того, «слева направо» или «сверху вниз». Другие говорят, что все наоборот. Третьи говорят, что это зависит от ситуации.
Помощь! Есть ли на это окончательный ответ? Существует ли строгое определение ширины и длины двухмерных объектов? С нетерпением ждем вашего ответа.... :)
Искренне,
Шестой классеры миссис Флетчер 
 Если нет, то у нас путаница.
Если нет, то у нас путаница.  Высота
Вертикальная длина объекта сверху вниз.
Ширина (размер)
Ширина коробки равна горизонтальному расстоянию от
из стороны в сторону (обычно определяется как больше чем
глубина, горизонтальное расстояние спереди назад).
Это предполагает предпочтение абсолютного направления (с нашей точки зрения), а не использование большего или меньшего измерения для определения ширины, а также предпочтение высоты/ширины/глубины для трех измерений. Опять же, я не знаю, является ли это общепринятым определением, но я склонен согласиться с тем, что ширина горизонтальная , высота вертикальная , и длина не должны использоваться в сочетании с ними; но когда длина и ширина используются вместе, имеет смысл использовать длину как длинное измерение.
Высота
Вертикальная длина объекта сверху вниз.
Ширина (размер)
Ширина коробки равна горизонтальному расстоянию от
из стороны в сторону (обычно определяется как больше чем
глубина, горизонтальное расстояние спереди назад).
Это предполагает предпочтение абсолютного направления (с нашей точки зрения), а не использование большего или меньшего измерения для определения ширины, а также предпочтение высоты/ширины/глубины для трех измерений. Опять же, я не знаю, является ли это общепринятым определением, но я склонен согласиться с тем, что ширина горизонтальная , высота вертикальная , и длина не должны использоваться в сочетании с ними; но когда длина и ширина используются вместе, имеет смысл использовать длину как длинное измерение.  Я думаю, что постановка задачи была плохо сформулирована, и ее следовало уточнить, но их интерпретация имеет наилучший смысл. В частности, говоря о форма прямоугольника, правильно игнорировать положение и запросить отношение его длинного размера к его короткому, так как это помогает нам распознавать похожие прямоугольники. Это было бы еще яснее, если бы один из трех прямоугольников был наклонен на 45 градусов!
Я думаю, что постановка задачи была плохо сформулирована, и ее следовало уточнить, но их интерпретация имеет наилучший смысл. В частности, говоря о форма прямоугольника, правильно игнорировать положение и запросить отношение его длинного размера к его короткому, так как это помогает нам распознавать похожие прямоугольники. Это было бы еще яснее, если бы один из трех прямоугольников был наклонен на 45 градусов!  Мне нравится видеть такого рода аргументы, потому что вы не можете действительно проиграть!
Мне нравится видеть такого рода аргументы, потому что вы не можете действительно проиграть!  Я просто, естественно, использовал тот, где что-то не проходит через дверь, потому что она слишком «широкая». Имея это в виду, «ширина» окна вверху больше, чем его длина. Или что-то вроде того.
В любом случае, спасибо за помощь... мы напишем снова, когда у нас будет еще один для вас... дети могут их придумать, не так ли? Удачи!
Миссис Флетчер
Я просто, естественно, использовал тот, где что-то не проходит через дверь, потому что она слишком «широкая». Имея это в виду, «ширина» окна вверху больше, чем его длина. Или что-то вроде того.
В любом случае, спасибо за помощь... мы напишем снова, когда у нас будет еще один для вас... дети могут их придумать, не так ли? Удачи!
Миссис Флетчер  В этих контекстах положение прямоугольника фиксировано , и кажется, что позиционное определение ширины имеет приоритет в этом случае. Ширина как узкое измерение применима только в тех случаях, когда сам объект является системой отсчета, где он мыслится как подвижный и находится в центре нашего внимания. На странице абстрактных прямоугольников нет никаких подсказок, которые могли бы сказать нам, в каком направлении двигаться, поэтому я думаю, что оба варианта верны.
В математике мы стараемся избегать зависимости слов от контекста, поэтому в более сложных областях мы очень тщательно определяем специальные термины. В элементарной математике у нас нет свободы выбора собственных терминов, особенно когда мы имеем дело с реальными приложениями, поэтому мы должны быть еще более осторожными.
В этих контекстах положение прямоугольника фиксировано , и кажется, что позиционное определение ширины имеет приоритет в этом случае. Ширина как узкое измерение применима только в тех случаях, когда сам объект является системой отсчета, где он мыслится как подвижный и находится в центре нашего внимания. На странице абстрактных прямоугольников нет никаких подсказок, которые могли бы сказать нам, в каком направлении двигаться, поэтому я думаю, что оба варианта верны.
В математике мы стараемся избегать зависимости слов от контекста, поэтому в более сложных областях мы очень тщательно определяем специальные термины. В элементарной математике у нас нет свободы выбора собственных терминов, особенно когда мы имеем дело с реальными приложениями, поэтому мы должны быть еще более осторожными.  Иногда единственный способ сделать это — принять произвольное соглашение; но чтобы сделать это соглашением, мы должны поделиться им с другими. Ваш класс стал образцом математического сообщества, ищущего способы определения терминов для ясного общения. Я люблю это!
Спасибо за интересный вопрос по математике/языку - мне нравится такая тема.
Иногда единственный способ сделать это — принять произвольное соглашение; но чтобы сделать это соглашением, мы должны поделиться им с другими. Ваш класс стал образцом математического сообщества, ищущего способы определения терминов для ясного общения. Я люблю это!
Спасибо за интересный вопрос по математике/языку - мне нравится такая тема.  Мои родители говорят о глубине, а мой учитель говорит о ширине.
Мои родители говорят о глубине, а мой учитель говорит о ширине.  (Когда мы спрашиваем «Насколько глубок ваш бассейн?», мы имеем в виду в вертикальном направлении.) Кроме того, я бы, вероятно, назвал его таким образом, если это просто open box , почти по той же причине. (Если я собираюсь складывать вещи в коробку, я укладываю их на некоторую «глубину».)
(Когда мы спрашиваем «Насколько глубок ваш бассейн?», мы имеем в виду в вертикальном направлении.) Кроме того, я бы, вероятно, назвал его таким образом, если это просто open box , почти по той же причине. (Если я собираюсь складывать вещи в коробку, я укладываю их на некоторую «глубину».)  Поскольку нет никакой разницы, как вы их называете, нет причин зацикливаться на именах, не так ли?
Поскольку нет никакой разницы, как вы их называете, нет причин зацикливаться на именах, не так ли?  Но это действительно английский вопрос, а не математический. Я предпочел бы использовать язык, который не заставлял бы нас искажать слова, как здесь; но другие языки, вероятно, имеют другие проблемы.
Но это действительно английский вопрос, а не математический. Я предпочел бы использовать язык, который не заставлял бы нас искажать слова, как здесь; но другие языки, вероятно, имеют другие проблемы.